Smartlook je cloudová aplikace, která nahrává pohyb návštěvníků a uživatelů čímž pomáhá identifikovat slabiny v prodejních a marketingových procesech. Smartlook můžete používat na webových stránkách, aplikacích, elektronických obchodech a v mobilních aplikacích. Nástroj Smartlook je vhodný pro všechny, kdo chtějí zlepšit uživatelský zážitek a najít problémová místa ve svých aplikacích.

Smartlook vám pomůže odhalit, kde se lidé zaseknou ve vašem nákupním procesu v elektronickém obchodě, webové nebo mobilní aplikaci, kde jsou zmatení a najít další problémy. Díky Smartlooku se snadněji rozhodnete, kam umístit ovládací prvky a Call To Action prvky a zjistíte, jak lidé na vašem webu nebo ve vaší aplikaci postupují.
Smartlook často používají UX designéři, aby našli chyby v designu svých aplikací a mohli tak doručit co nejpříjemnější uživatelské prostředí.




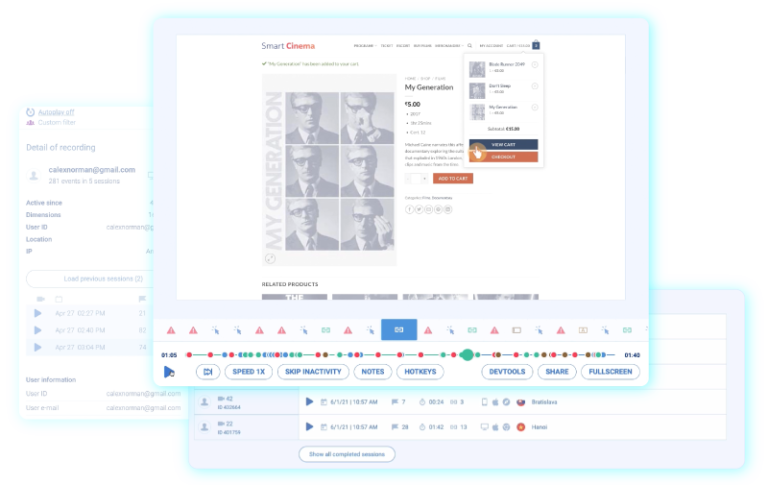
Smartlook nahrává pohyb a klikání kurzoru myši, posouvání obrazovky na mobilu či tabletu. Pomocí Smartlooku se podíváte na celou návštěvu na webu nebo v aplikaci a zjistíte tak kudy návštěvník chodil a na co klikal. Díky tomu můžete identifikovat nefunkční tlačítka a odkazy, nevhodně umístěné ovládací prvky, nebo třeba problém se zobrazováním na růných zařízeních.
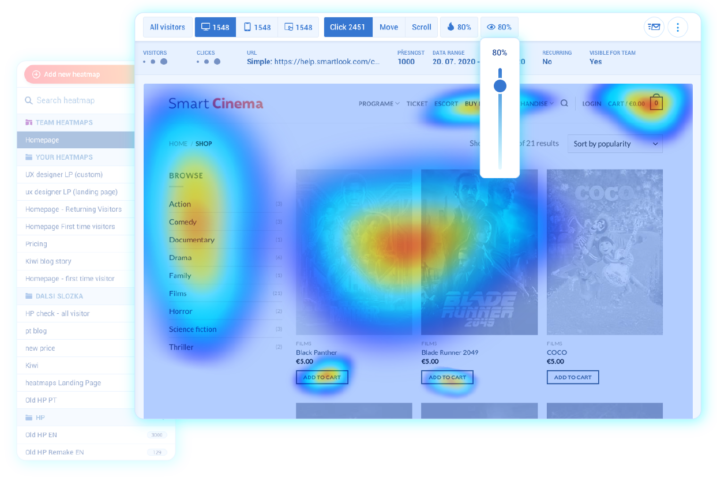
Zajímá vás, na které prvky uživatelé nejvíce klikají? Nastavte si ve Smartlooku heatmapy. Díky těmto "tepelným" mapám zjistíte, na které prvky se nejvíce kliká a ve kterých oblastech lidé nejvíce jezdí myší. Můžete tak do těchto míst přidat nové výzvy k akci, nebo CTA, nebo třeba upravit banner tak, aby na něj lidé začali více klikat.

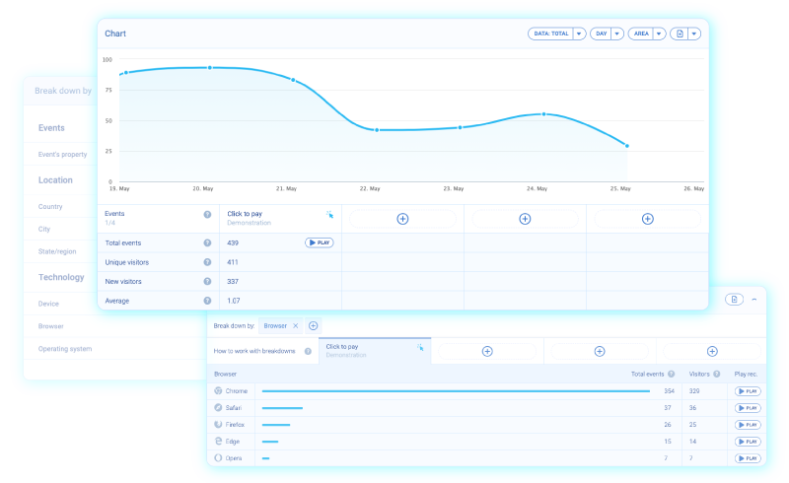
Díky událostem můžete zjistit, kolik návštěv na webu dělá určitou vámi definovanou věc – událost. Následně pak můžete filtrovat nahrávky návštěv, které tuto událost splní a které ji naopak nesplní. Na základě toho můžete opět upravovat UX své aplikace a zlepšovat uživatelské prostředí. Zajímavé je například měření tzv. "Rage clicks", kdy Smartlook zaznamená, když někdo na něco zběsile kliká :). Jako základní události na e-shopu nebo webu bychom doporučili odeslání kontaktního formuláře, kliknutí na košík a další běžné věci, které už nějakým způsobem definují, že se jedná o potencionálního zákazníka a jeho návštěva může pro vás být zajímavá.

Události si nastavíte snadno i bez programátora, pomocí speciálního prostředí pro výběr HTML prvku. Tedy jednoduše kliknete třeba na odkaz na e-mailovou adresu vaší firmy a vytvoříte událost kliknutí na e-mail.
Trychtýře jsou velmi silným nástrojem pro odhalování slabin vaší aplikace. V trychtýři si vydefinujete, jakou cestou by měl zákazník postupovat při objednávce vašich služeb, registraci, nákupu, zkrátka při nějaké akci. Následně sledujete, kde v rámci tohoto procesu zákazník odešel. Na základě toho můžete na dané stránce hledat slabá místa a snažit se cestu zákazníka narovnat a posunout co nejblíže k poslednímu kroku – prodeji.

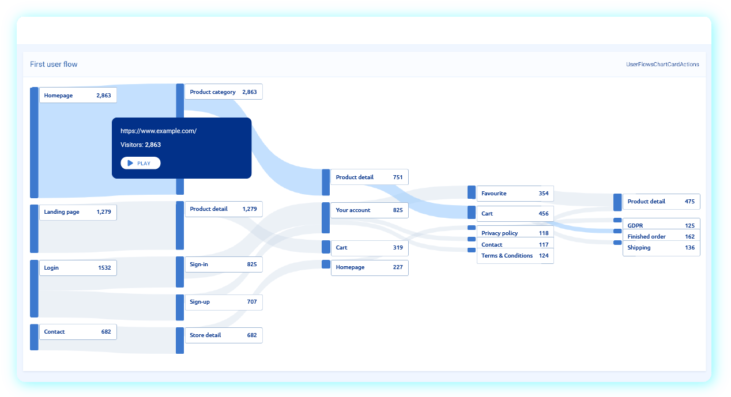
Díky tokům chování se můžete vizuálně podívat, jak proudí tok návštěvnosti skrze vaší aplikaci nebo web. Můžete tak zjistit, zda logika vaší aplikace nebo webu funguje tak, jak jste chtěli.

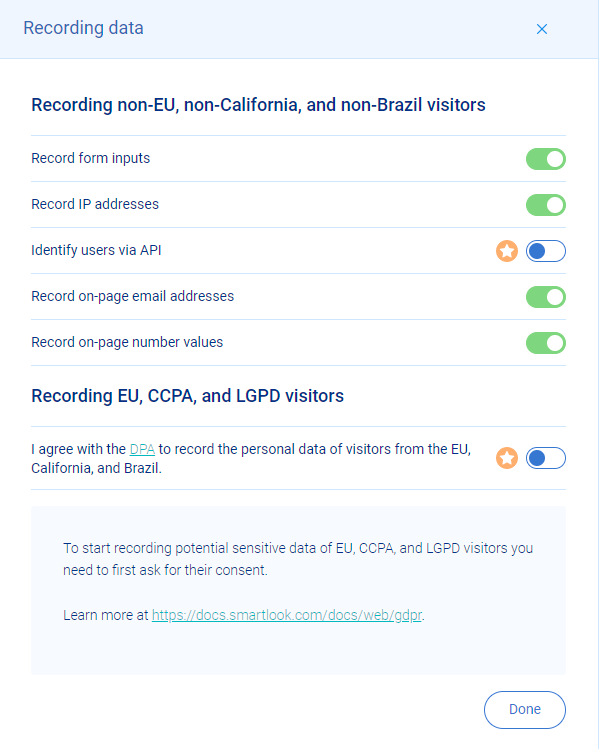
Smartlook splňuje normy pro GDPR a v jeho nastavení si můžete určit co chcete nahrávat a jaké údaje chcete ukládat. Můžete tak klidně sledovat co uživatelé zadávají do polí formuláře, pokud před tím získáte jejich souhlas. Dále můžete Nebo toto měření můžete vypnout a nemusíte uživatele zatěžovat dalšími souhlasy.

Smartlook používá cookies, takže nezapomeňte i jeho skript přidat do své cookie lišty, pokud ho budete implementovat na webu.
Díky Smartlooku můžete monitorovat i anomálie v událostech a trychtýřích na vašem webu. Anomálie se vyhodnocují porovnáním změn mezi předchozím dnem a průměrem 7 předchozích dnů. Pokud vznikne anomálie, je na váš e-mail zasláno varování. Můžete tak efektivně sledovat třeba chyby na vašem webu, nebo výkyvy v návštěvnosti z reklamních kampaní, které právě provozujete.
Smartlook se dá použít na jakékoliv webové stránce. Pro nejpoužívanější redakční systémy jsou dostupné pluginy, které nastavení maximálně zjednoduší. K dispozici jsou moduly pro:
A další desítky integrací jako například: Atomer, Big Cartel, CS-Cart, Eshop-rychle, eStranky, InPage, Jimdo, Magento, NetStranky, SeoShop, Shopify, Webgarden, Webmium, Webnode, Weby24, Wizishop, Magento.
Celý seznam naleznete na stránkách výrobce: Seznam integrací Smartlooku
Pokud se rozhodnete Smartlook vyzkoušet ve verzi zdarma, nebo zakoupíte předplatné, získáte měřící kód, který musíte umístit do své aplikace, ať už se jedná o web, nebo mobilní apku.
Pokud se rozhodnete pro použití na webových stránkách, měřící kód vám pomůže nasadit váš webmaster.
<script type='text/javascript'>
window.smartlook||(function(d) {
var o=smartlook=function(){ o.api.push(arguments)},h=d.getElementsByTagName('head')[0];
var c=d.createElement('script');o.api=new Array();c.async=true;c.type='text/javascript';
c.charset='utf-8';c.src='https://web-sdk.smartlook.com/recorder.js';h.appendChild(c);
})(document);
smartlook('init', 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx', { region: 'eu' });
</script>V případě implementace do vaší aplikace, Smartlook podporuje mnoho aktuálních platforem, mezi ně patří:
A další...
Kolik tento cloudový nástroj stojí? Smartlook lze používat v základní verzi i zdarma, takže si můžete sami vyzkoušet, zda může i vám pomoct zlepšit webové stránky pro návštěvníky webu.
Cena předplatného Smartlooku se odvíjí podle toho, kolik návštěv měsíčně budete nahrávat a podle toho, jestli chcete využívat napojení na API. Přehled rozdílů jednotlivých plánů najdete na našem e-shopu v sekci Přehled všech předplatných Smartlooku a jejich ceník.
Chcete pomoct s nastavením Smartlooku na váš web a školení práce s administrací? Využijte náš základní balíček nastavení Smartlooku.



